Module 2: Applying UX Perspectives and Tools
In this module we’ll be getting started with Figma, a tool used for interface design.
Table of Contents
Outcomes
Upon completion of this module, you should be able to:
-
Apply UX perspectives and tools, such as user-centered design and design thinking, in the preliminary stages of a software development project to ensure a user-focused approach.
-
Describe the difference between UI and UX and CX
Figma
Figma is a cloud-based application used for interface design. Figma focuses on user interface and user experience design, with an emphasis on real-time collaboration.
Create an account using your RRC Polytech email address to get pro features for free!
Registration Process
-
Visit Figma and on the top right click “Get Started”.

-
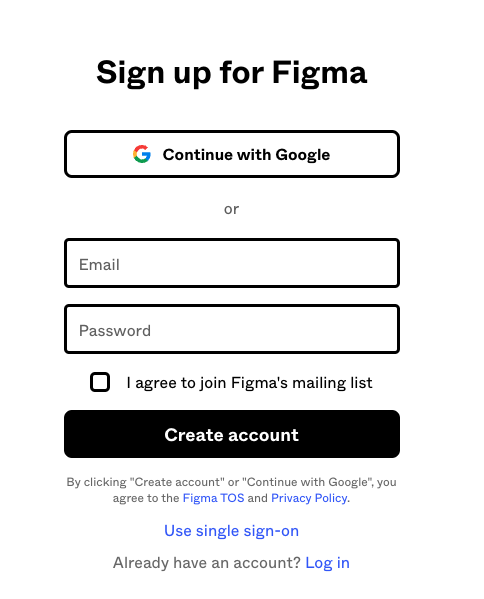
Sign up for Figma using your RRC Polytech email address.

-
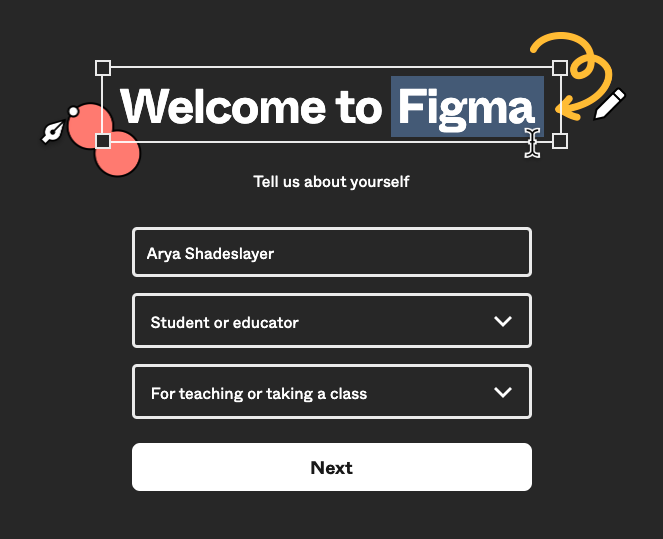
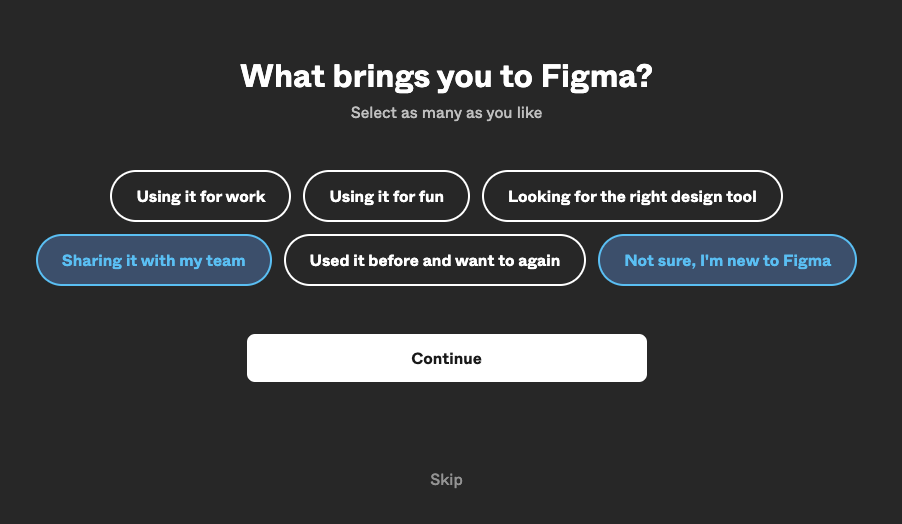
Fill out the “About You” section. Ensure you mention you’re a student in a class.

-
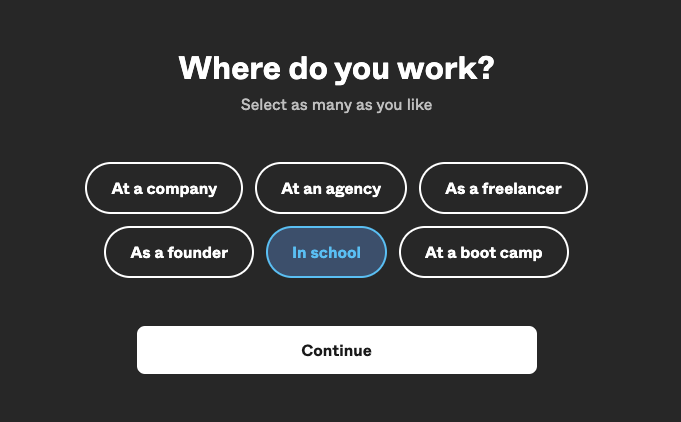
Say that you’re in school at the moment.

-
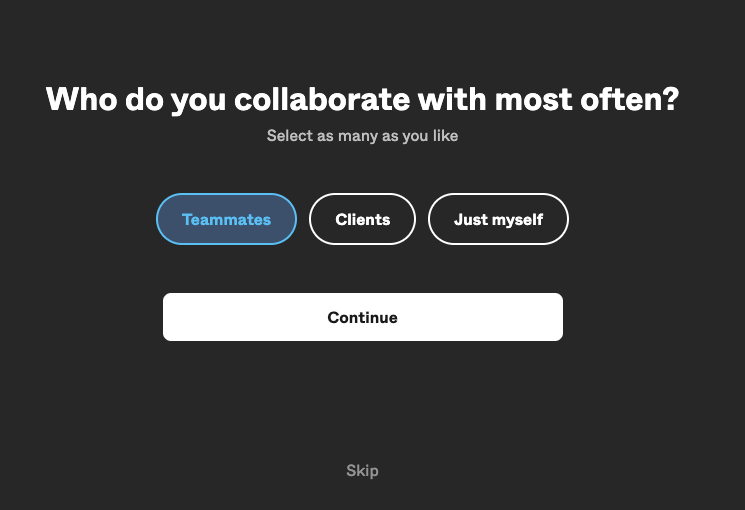
If you like, include what’s bringing you to Figma and who you collaborate with, but you can skip this part if you like.


Get Verified as a College Student
Right now you are set up for the free Figma account. But as a college student, you’re entitled to get Figma’s Pro features with your college credentials!
-
Visit Figma Education and click on “Get Verified”.

-
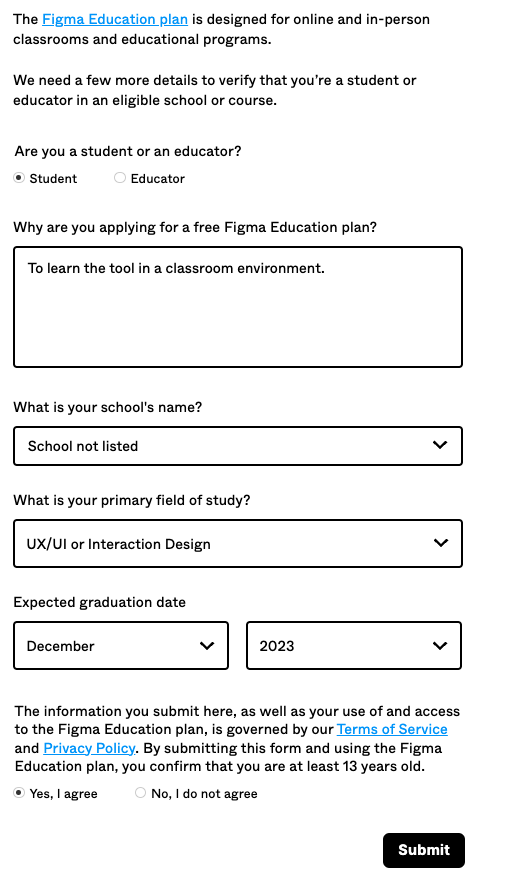
Fill out Figma’s verification form similar to as shown below.

-
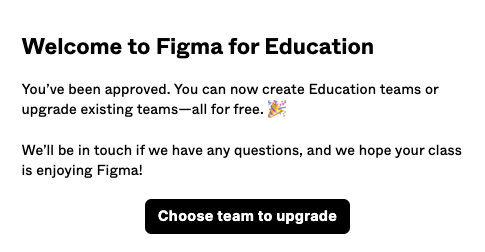
That’s it. Next you should see that you are verified and able to use Figma’s Pro features.

Create a workspace and start having fun with all the options. This Intro Video may help!
Module Resources
A helpful batch of links to resources that may have been used for activities and/or discussions during this week’s module.
-
Dribble is a site used for app design inspiration.
-
Designer and Developer Collaboration Discussing the importance of aligning designers and developers.
-
Strategies for Alignment & Designer’s Guide These links are for discussing strategies for aligning UX/UI designers and developers
What’s Next
In the next module we’re going to start doing more planning and research. By researching our potential users and creating personas for them we help mitigate the UX issues that could arise.
Glossary
Here we’ll create a list of the module’s key terms